13 Must-Haves for SEO-Friendly Web Design

Reality check: Google doesn’t care if your website looks pretty.
Web design matters. It matters a lot. You want your website to capture your audience. Customers are more like to convert on a website that’s modern and professional. But the search engines aren’t basing rankings on how pretty your website is.
If you’ve spent much time on Google, you’ve surely encountered plenty of ugly websites near the top of the rankings. Maybe one of those ugly sites is even outranking you. It’s enough to cause any business owner a panic attack. After spending all that money on your eye-catching new website, you end up outranked by something that looks like a 10-year old designed it twenty years ago.
But here’s the thing: your website can’t be just pretty. Pretty only converts if your potential customers find it. Ugly sites with lots of visitors generally perform a heck of a lot better than beautiful sites with no visitors.

That doesn’t mean you should stick with that outdated website though. A new website that uses best practices and data-driven design will almost always outperform the old thing. But if you want the new website to perform, you need to focus on a lot more than what it looks like.
Cue SEO-friendly web design. Although SEOs and web designers are sometimes pitted as enemies, quality design in today’s digital landscape requires harmony between the two. Web design without an eye for SEO is like letting a blind man assemble your Ferrari’s engine.
What exactly does SEO-friendly design look like? Here are 13 elements that should be included in just about any new website.
1. Responsive Design
We don’t need to go into the whole "age of mobile" thing. If you don’t already know the importance of mobile, then you’ve got a lot of catching up to do. Today’s SEO-friendly website is responsive, meaning it looks and functions great on every device. With mobile usage going up and search engines putting more emphasis on mobile-friendliness, it really doesn’t make sense to design a website that isn’t responsive. Even Google says responsive is best.
2. The Right Content Management System
Content is king. You can’t rank well in search without content. But simply having the content isn’t enough. You have to be able to manage and present that content in a way the search engines can see it. Just about every website needs a content management system. Whether you use WordPress, Drupal, Magento, or something else, you’ll have a lot more control over your content—and a lot more success in the search results.
3. Crawlable and Indexable Pages
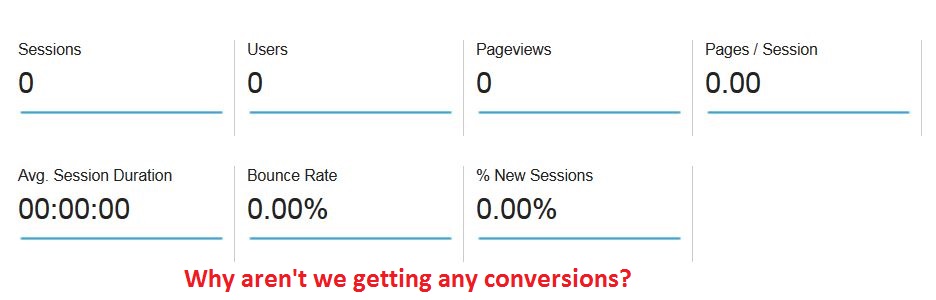
The search engines can’t rank what they cannot see. You could have the most beautiful website with the greatest content in the universe, but it won’t mean a thing if your pages aren’t crawlable and indexable.

A web developer has to know how to launch a website so search engines can start crawling and indexing immediately. Otherwise, you might find yourself with a great site that no one can find.
4. Friendly URL Structure
Which of these links would you be more inclined to visit:

Well, if you’re looking for a web designer in Minneapolis, you’d probably pick the second one. But if you’re looking for a surprise, you might click on the first. As you can imagine, the search engines don’t like surprises. They want to serve up results that answer a user’s query right away. SEO-friendly web design must have a logical URL structure.
5. Quick Load Time
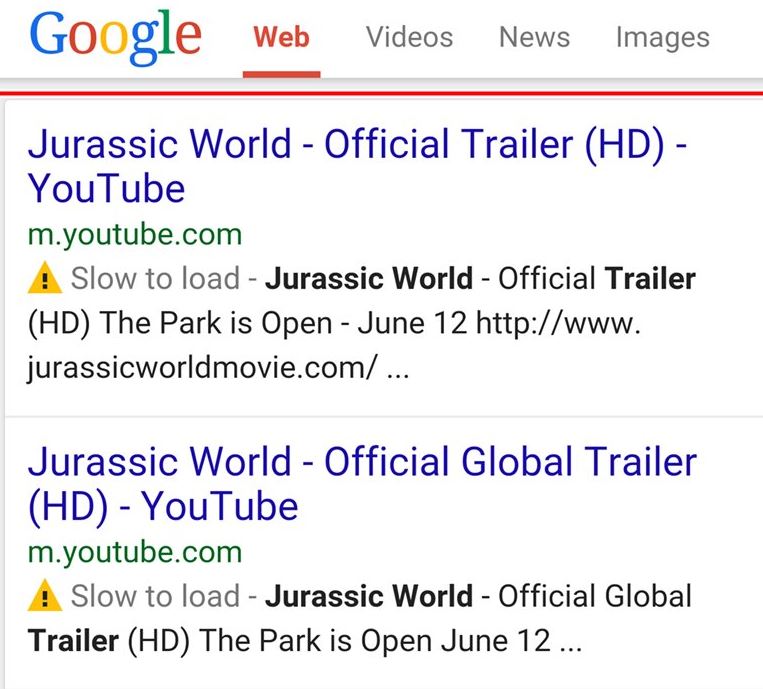
People hate waiting. So do search engines. If your website doesn’t load fast, you’re going to lose customers. You’re also going to lose traffic. Google has been testing multiple variations of a "slow to load" label in mobile search results.

As you can probably guess, any type of caution message is going to hurt your click-through rate, which is eventually going to hurt your rankings. Make your website fast or watch your customers run away.
6. Flash…Nope
Don’t use flash. Search engines hate it. A lot of devices don’t like it that much either.
Okay, maybe that’s a bit harsh. There may be some cases where flash is acceptable. But if you want to be SEO friendly, you have to steer clear (or at least provide an alternative). If you must use flash, keep these rules in mind:
- Don’t make the whole site flash
- Don’t use flash for navigation
- Don’t put your text in flash
7. Limit JavaScript
JavaScript lets you do a lot of cool things with your website. But some developers get carried away. We’ve even seen extreme cases where all content on a site loads with JavaScript. That’s about as SEO-friendly as calling Google and telling them you don’t want to be indexed. It’s okay to use JavaScript, but don’t overdo it. The search engines don’t have that much tolerance.
8. Optimize Those Images
Web design needs lots of huge beautiful images, right? Those images sure can look great, but make sure they’re optimized. Images need to be compressed as much as possible (without sacrificing quality, of course). Otherwise, they’ll slow down your whole site. Remember how much fun it was in 1998 when you tried to open an image file on your dial-up connection? Today’s customers aren’t going to stick around to watch your image load pixel-by-pixel.

And don’t forget the alt tags. Every image should have an alt tag that tells a little something about the image. Some developers make alt tags almost impossible to add, and others default all alt tags to the company name. Not exactly SEO-friendly, eh?
9.Social Media Integration
Social media is kind of a big deal. There’s pretty big positive correlation between high search results and social media activity. Your website needs to be integrated with social media. This doesn’t just mean slap a few links in the footer. Make it easy to share products, posts, and pages. Actually connect those social profiles to your website. It will increase your visibility and get you more attention on all fronts.
10. Use Breadcrumbs
You like to be able to get back where you came from, right? The search engines certainly think you should be able to. Breadcrumbs (those little trails of navigation) are generally an SEO best practice. They make navigation easy. Search engines love easy navigation. They’re even showing breadcrumbs in mobile search results. Do you have to have them? Nope. There are times when it might not make sense. But if you have several layers of navigation—and especially if you have an ecommerce website—then you probably need them.
11. Clean Up Your Code

It can take a lot of code to make all those awesome things happen on a website. Which brings up two points:
- Good designers don’t cram sites so full of stuff that it’s impossible to tell what’s going on
- Good developers know how to minimize code and still make things happen
The more code you have, the more convoluted things get for the search engines. Everything may render properly on the frontend, but the search engine crawlers might see some pretty crazy things thanks to your bloated code. Or they might not be able to see anything at all.
12. Make Navigation Easy for Everyone
Your visitors have to be able to find where they need to go. So do the search engines. Yeah, we already talked a little about navigation with the breadcrumbs, but there’s a lot more to the picture. Your menus need to be useful. Your pages need to be properly linked together. If your users are confused by your navigation, then chances are the search engines can’t figure it out either. And guess what happens when the search engines can’t figure out how to navigate your site.
13. Use the Right Elements at the Right Time
Your users may not notice if your coding is out of order. But the search engines probably will. It’s essential to call elements like CSS and JavaScript at the right time in the code. If you don’t, things may end up rendering the wrong way for the crawlers. Don’t expect the crawlers to try to figure it out. Heck, they might even move on to the next site before they’ve had a chance to see your whole homepage.
SEO-Friendly Doesn’t Use Shortcuts
SEO-friendly web design isn’t an easy thing or a quick fix. It’s certainly not a matter of simply installing an SEO plugin on your WordPress site. For a website to be truly SEO friendly, it takes careful planning, smart designing, and expert coding. If you take shortcuts, it’s going to end up being much harder for people to find that fabulous new website.
Your best bet for SEO-friendly web design is to find a web design and SEO agency. If you use a web design company that doesn’t have in-house SEO, it’s unlikely that you’ll get all these must-haves built into your website, leaving you something that looks good but doesn’t perform well in organic search.

Nate Tower
Nate Tower is the President of Perrill and has over 12 years of marketing and sales experience. During his career in digital marketing, Nate has demonstrated exceptional skills in strategic planning, creative ideation and execution. Nate's academic background includes a B.A. with a double major in English Language and Literature, Secondary Education, and a minor in Creative Writing from Washington University. He further expanded his expertise by completing the MBA Essentials program at Carlson Executive Education, University of Minnesota.
Nate holds multiple certifications from HubSpot and Google including Sales Hub Enterprise Implementation, Google Analytics for Power Users and Google Analytics 4. His unique blend of creative and analytical skills positions him as a leader in both the marketing and creative worlds. This, coupled with his passion for learning and educating, lends him the ability to make the complex accessible and the perplexing clear.