
Everything You Need to Know About 404 Errors (Including How They Can Help You)

A great user experience means your visitors always find exactly what they want on the first try without any errors, right? While that would indeed be great, the fact is that mistakes do happen. Fortunately, we have error pages to take care of that.

The 404 page is the error page you’re probably most familiar with. Also known as the “Page Not Found” page, it’s the place where your users land when they try to access a URL that doesn’t exist. How exactly do they get there? Let’s review some of the possible ways:
- They typed in an incorrect URL (or they typed in a URL incorrectly). Maybe they misspelled something. Or maybe they are trying to guess where a page might be. Or maybe they’re just trying to trigger your 404 page. There is an infinite number of possible incorrect URLs, and there is nothing you can feasibly do to prevent this from happening.
- They followed an external link on another site that no longer works. This could be because:
- The page was linked incorrectly on the other site
- The page moved to a new URL but the link wasn’t changed and the old URL wasn’t redirected
- The page was deleted and therefore no longer exists
- They clicked a broken link on your website. This could happen for all of the same reasons as above, but this time it happened through your own website. Of all the ways they can get to a 404 page, this is the worst one. Having internal broken links is both a usability and an SEO sin. All of your internal links should work.
The bad of 404s and why you should try to fix them
Generally speaking, 404s don’t hurt your SEO. Google doesn’t expect that you won’t have any 404s at all. However, you should limit them as much as possible. Here are a few cases where they can hurt you:
- 404s from internal broken links. This is always bad user experience. If your user clicks a link on your page expecting to be brought to another page that has the content they want but gets a 404 page instead, they’re going to be disappointed. It might be enough to drive them off your site.
- 404s from external broken links. This is typically bad user experience and will diminish the positive gain from having that backlink. Of course, not every link back to your site helps your SEO, and not every external broken link needs to be fixed.
Both of these situations are bad for you (and bad for your users). That’s why you need to regularly crawl your site and fix any broken links on your website. Tracking down those external broken links is a bit tougher, but it can still be done if you put the right steps in place.
Track your 404 errors in analytics
You need to be tracking all your 404 errors in analytics. Here’s why:
- It will help you identify recurring issues that might be affecting user experience.
- It will help you find the source of the 404s. Use this report in tandem with your previous page and referrer reports. Then you can identify where exactly those 404s happened.
- It will help you determine what people did after encountering a 404 error. This can give you insight on how to provide better user experience.
If the same 404s keep happening over and over, you need to do something to resolve the problem. Having a better 404 page helps some, but you might also consider redirecting the common errors to useful pages with similar content.
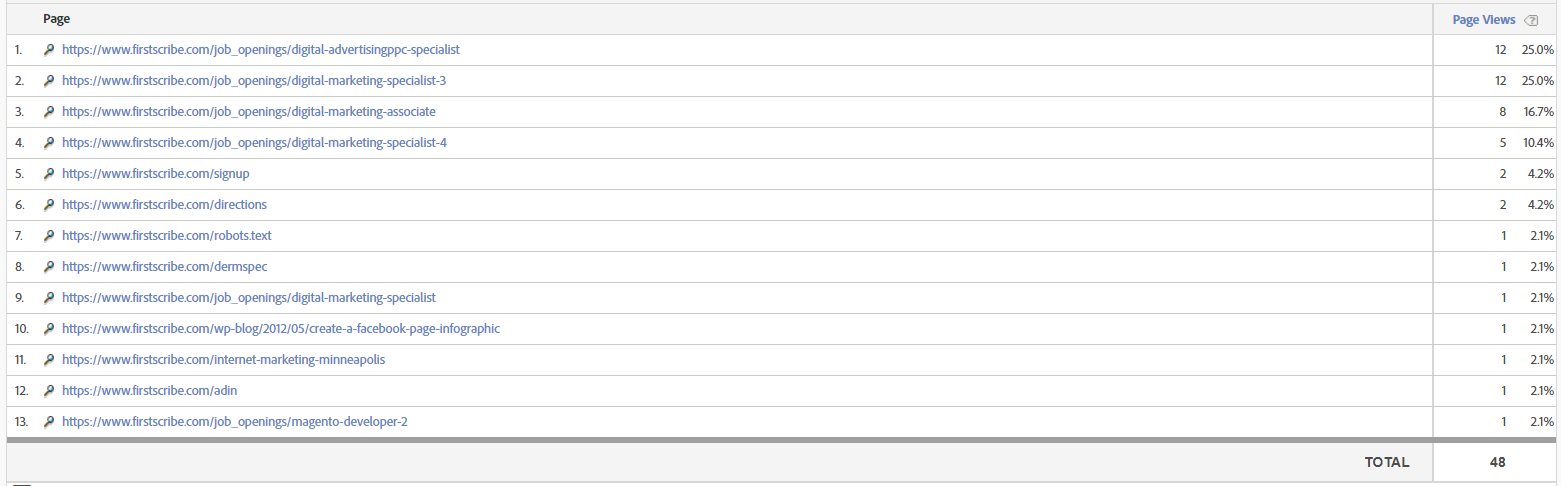
In order to get this information, you’ll need to set up a custom report that tracks 404 errors (unless you want to dig through your site content reports and manually identify URLs that no longer exist). Here’s an example of a 404 report in Adobe Analytics:

This is a whole month’s worth of 404 errors. Looking through this data, we immediately see that the number one perpetrator is job listings that are no longer available. So how do we fix it, and does it need to be fixed? One potential solution would be setting up a 301 redirect to our main Careers page. That way potential candidates can see other careers that might be available. However, there’s also a negative to this option. While the 404 page clearly demonstrates the content they want (i.e., the specific job posting they were expecting to find) is no longer available, sending them to the main Careers page doesn’t match their expectation. To determine the right solution, we need to look deeper into the data and see what these users are doing next.
We also see some 404s that are just the result of users typing in URLs that don’t exist. There aren’t too many repeats here, so there’s really no action to take. If there were dozens of instances of people visiting firstscribe.com/signup, then maybe we’d want to put some type of redirect in place to a relevant page. Of course, that would only apply if we had relevant content that matches what the user expects when typing in that URL.
Having a 404 report in analytics is one way to check on your 404s, but it’s not the only thing you should be doing.
Resolve 404 issues in Google Search Console
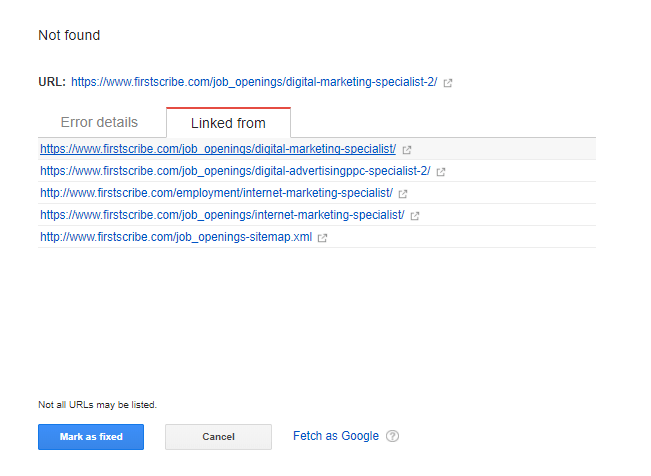
Google Search Console is another great tool for identifying 404 problems. In Search Console’s case, this isn’t necessarily reporting 404s that your users are experiencing. These are 404s that Google finds during crawls (this can be found in the Crawl Errors report). With Search Console, you’ll get the following information:
- The URL that resulted in a 404 error
- When the error was first detected and last crawled
- Where Google found the bad URL (i.e., where it’s linked from)
That last one is the biggest help. It allows you to find the causes of the error and go fix them. It’s easy to go into Search Console and resolve the errors. All you have to do is check the box and click the “Mark as Fixed” button. Pretty simple. But those errors are going to come back if you don’t resolve where the actual error is originating.
Sometimes you’ll find that there’s nothing to fix. Google just hasn’t realized the error has been resolved. Take this old job posting, for example:

This job posting is content that no longer exists on the website. And it’s not linked from any of those URLs anymore either. So all we need to do here is mark it as fixed. In other cases, you might find an error is linked somewhere on your site, or even on another site. It’s easy to fix the one on your site. Either remove the link or change the link. But you don’t have control over other sites. When you see a 404 that’s linked from another site, you need to set up a redirect to a relevant page and/or ask the other site to remove or correct the link. Obviously the first option is going to be much easier, and the second option might be a complete waste of your time.
Don’t worry about trying to fix every 404
You are going to have 404 errors. It’s part of having a website. There’s nothing you can do to prevent them all. And please don’t do anything exceedingly stupid like redirecting all 404s to your homepage. This is terrible UX and provides no value at all. Error pages exist for a reason. Use them to direct people to the right place.
A good 404 page will:
- Tell people why they got there. In other words, it’s okay to admit there was an error. While your 404 page can’t give an exact explanation for each specific error scenario, it can give a general reason, such as “the content you are looking for may have moved or no longer exists.” Your users will understand.
- Tell people how to get where they want to go. Here’s where you can turn your 404 page into an asset. Use it to help people. Provide options like a search function or a recommended course of navigation. Invite them to contact you if they have further issues or can’t find what they need. Don’t let your 404 page be the last page they visit!
A 404 page doesn’t need a clever design, but sometimes that can help restore confidence or lighten the mood, like this 404 page for a hunting product:

When to use a 301 redirect instead of a 404 page
We’ve mentioned the 301 redirect a few times already, but let’s talk more specifically about when to use it. Here are some good examples:
- You moved a page to a different URL. It’s the same content available at a different URL. A 301 redirect is the right answer.
- You deleted a page but have similar content on another page. Using a 404 page doesn’t make sense here either. The content the user is looking for exists elsewhere. Send them to that place with a 301 redirect.
Here are some cases when a 404 page is better than a 301 redirect:
- You deleted a page (such as a blog post, a portfolio entry, an employee, a job listing, or a service you no longer offer) and don’t have similar content elsewhere. Why would you redirect them to something different from what they are looking for? Let them know the content is gone with your 404 page.
- You removed a product from your ecommerce site. Don’t arbitrarily send them to another product. That’s a bad user experience. Let them know the product is gone with a 404 page and help them get to a product they might want.
Again, never try to resolve all 404s by sending people to the home page. This is confusing and just plain wrong!
Remember, not every 404 is bad
You don’t want to spend all your time chasing 404s. Monitor them closely and fix the ones that matter. Here’s a summary of how to handle your 404s:
- Run routine crawls and fix broken links on your website
- Set up a 404 report in analytics and monitor for any recurring errors that may be affecting usability
- Resolve 404s in Google Search Console
- Set up 301 redirects where necessary
- Create an excellent 404 page that helps your user
If you do all those things, you’ll be set. You’ll never get that 404 report down to zero. Pick your battles and address the issues that matter most to your users and to the overall performance of your website.
Obviously this is a lot to handle if you are a business owner or a member of an internal marketing team with many other duties on your plate. Contact us today for help with your 404 errors and all your digital marketing needs.

Nate Tower
Nate Tower is the President of Perrill and has over 12 years of marketing and sales experience. During his career in digital marketing, Nate has demonstrated exceptional skills in strategic planning, creative ideation and execution. Nate's academic background includes a B.A. with a double major in English Language and Literature, Secondary Education, and a minor in Creative Writing from Washington University. He further expanded his expertise by completing the MBA Essentials program at Carlson Executive Education, University of Minnesota.
Nate holds multiple certifications from HubSpot and Google including Sales Hub Enterprise Implementation, Google Analytics for Power Users and Google Analytics 4. His unique blend of creative and analytical skills positions him as a leader in both the marketing and creative worlds. This, coupled with his passion for learning and educating, lends him the ability to make the complex accessible and the perplexing clear.




